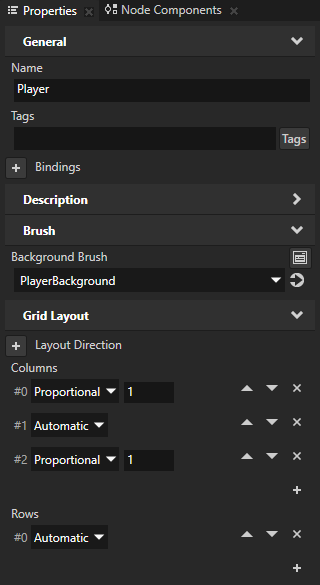
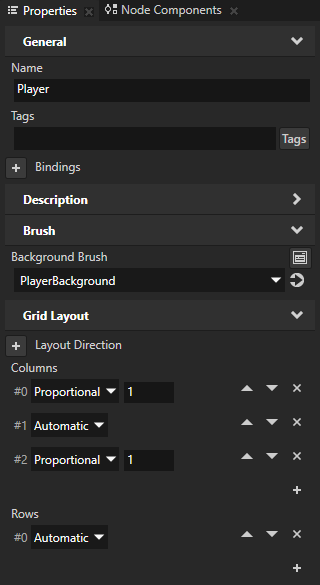
- 第一列和第三列设为按比例 (Proportional),值为1,使其相互之间及与整个Player网格布局 (Grid Layout)节点的比例相同。这些列包含当前正在播放的歌曲的已用时间和剩余时间。
- 中间一列设为自动 (Automatic),使Kanzi 根据该列中节点的大小设置其大小。列包含歌曲信息和播放器控件。



在本教程中,您将学习如何创建会随设备屏幕分辨率的变化而作出响应的用户界面。具有动态布局的用户界面无论设备和屏幕分辨率如何,外观看上去都很美观,并且易于使用。
视频显示教程的结果。
本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Dynamic layout/Assets 目录中的 Dynamic layout.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Dynamic layout/Completed 目录包含本教程已完成的工程。
具有动态布局的用户界面会随设备屏幕方向和分辨率的变化而作出响应。网格布局 (Grid Layout) 节点构成动态布局的基础。要让 Kanzi 应用程序拥有动态布局,必须在网格布局 (Grid Layout) 节点内放置要响应屏幕分辨率变化的所有内容。然后建立网格布局 (Grid Layout) 节点,使其以您想要的方式定位和分配内容。
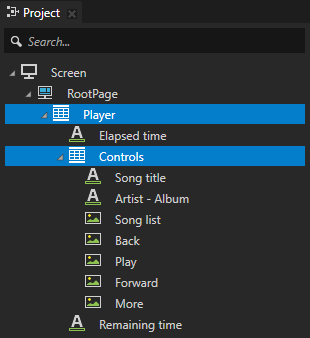
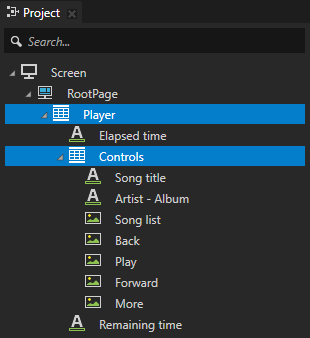
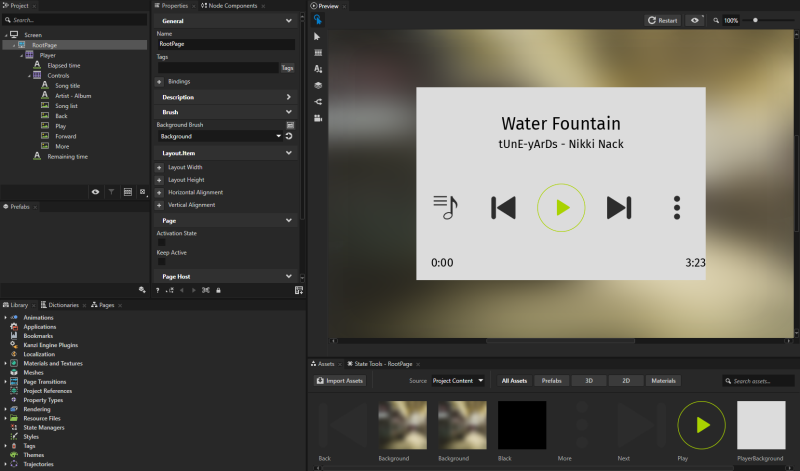
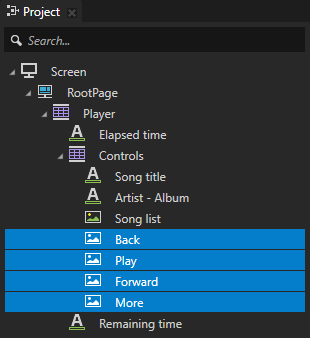
起点工程包含完成本教程所需的两个 2D 网格布局 (Grid layout 2D) 节点:



在本节中,让用户界面布局(Player 和Controls 2D 网格布局 (Grid layout 2D) 节点)随设备屏幕方向和分辨率的变化而作出响应。
在本工程中,RootPage 填充整个设备屏幕。由于RootPage 节点的大小随设备分辨率变化,将其高和宽作为基准设置用户界面中节点的尺寸。
要让用户界面的布局自适应:

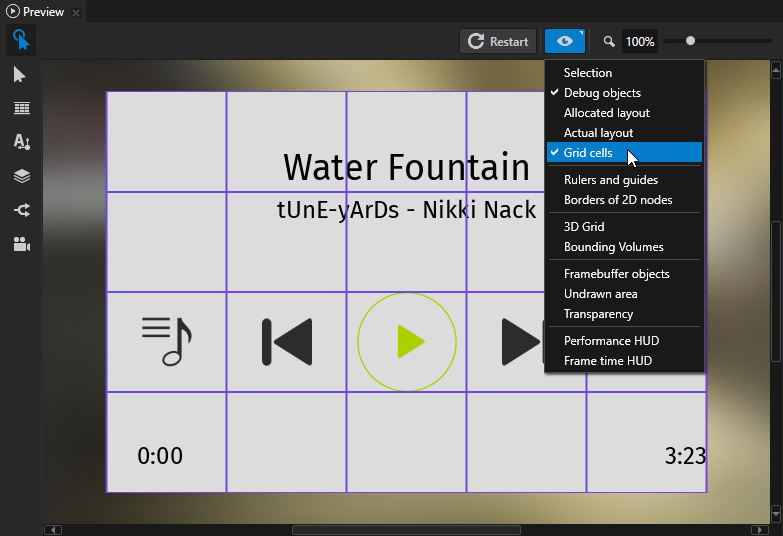
 以进入 分析 (Analyze) 模式,然后右键点击
以进入 分析 (Analyze) 模式,然后右键点击  并选择 调试对象 (Debug objects) 和 网格单元格 (Grid cells)。
并选择 调试对象 (Debug objects) 和 网格单元格 (Grid cells)。
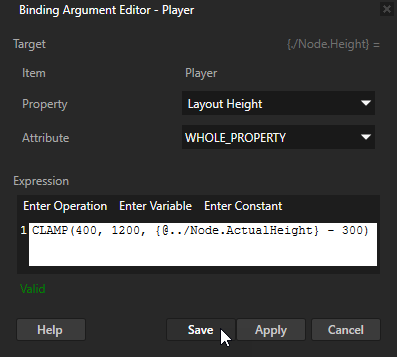
CLAMP(400, 1200, {@../Node.ActualHeight} - 300)点击保存 (Save)。Clamp() 绑定函数限制Player 节点的高度:
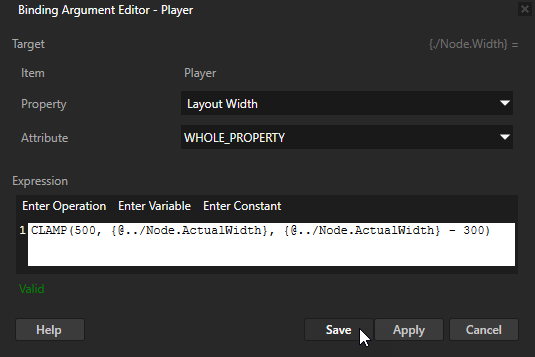
CLAMP(500, {@../Node.ActualWidth}, {@../Node.ActualWidth} - 300)点击保存 (Save)。Clamp() 绑定函数限制Player 节点的宽度:
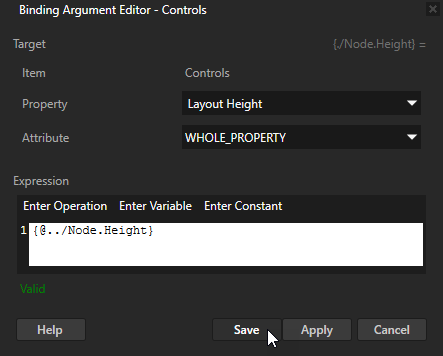
{@../Node.Height}点击保存 (Save)。
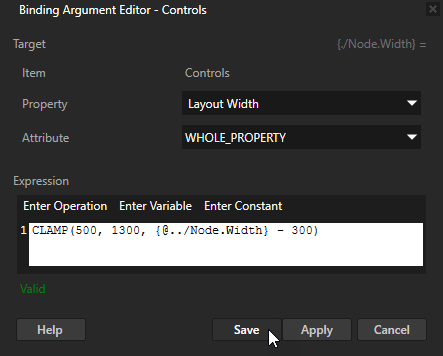
CLAMP(500, 1300, {@../Node.Width} - 300)点击保存 (Save)。Clamp() 绑定函数限制Controls 节点的宽度:
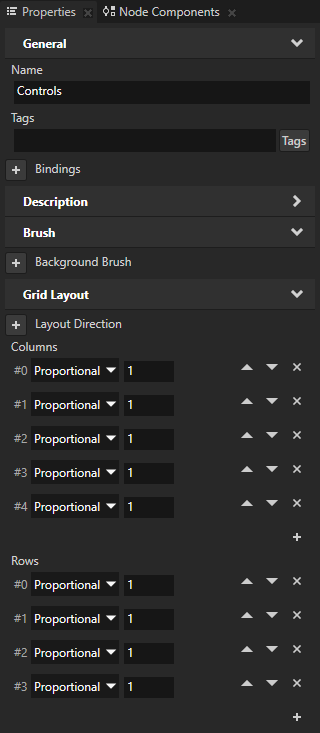
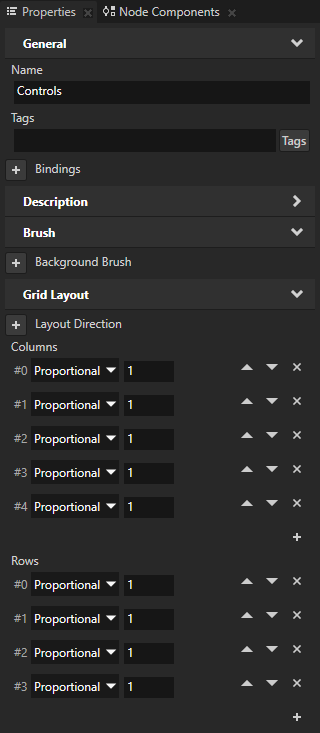
在本节中,让Controls2D 网格布局 (Grid layout 2D) 节点的内容随设备屏幕方向和分辨率的变化而作出响应。通过这种方式,用户界面中的控件会随屏幕分辨率的变化而改变。
要让用户界面中的内容自适应:
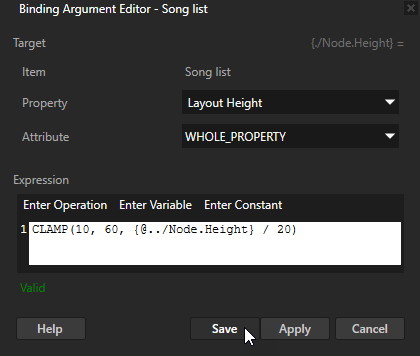
CLAMP(10, 60, {@../Node.Height} / 20)点击保存 (Save)。Clamp() 绑定函数限制Song list 节点的高度:
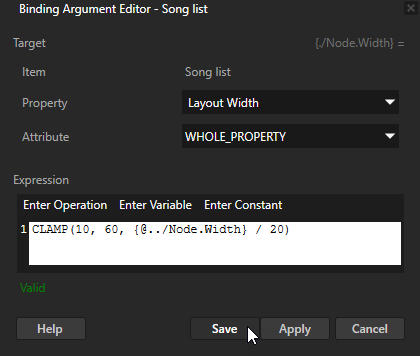
CLAMP(10, 60, {@../Node.Width} / 20)点击保存 (Save)。



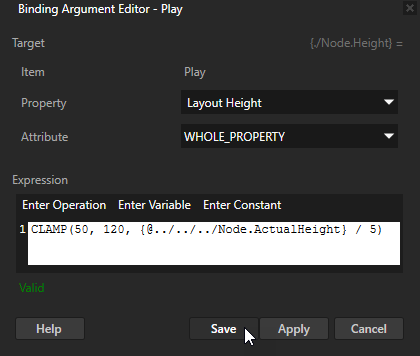
CLAMP(50, 120, {@../../../Node.ActualHeight} / 5)点击保存 (Save)。
绑定根据RootPage 节点的高度设置Play 图像 (Image) 节点高度。使用绑定时,Play 节点的大小变化会与Controls 节点中的其他节点不同。
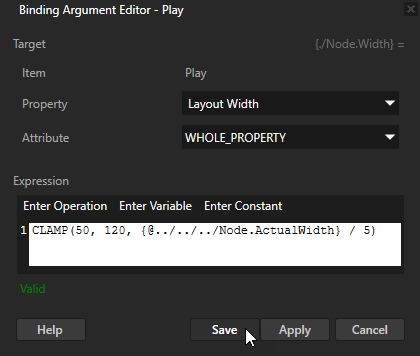
CLAMP(50, 120, {@../../../Node.ActualWidth} / 5)点击保存 (Save)。

在本教程中,您学习了如何创建大小会随设备屏幕分辨率的变化而作出响应的用户界面。本工程包含文本块 (Text Block) 节点,无论设备屏幕分辨率如何变化,其文本保持不变。您可以使用在本教程中学到的方法让文本块 (Text Block) 节点中的文本大小随设备屏幕分辨率的变化而作出响应。
您还可以:
要详细了解有关网格布局 (Grid Layout) 节点如何工作的信息,请参阅 使用网格布局 (Grid Layout) 节点。
要详细了解有关使用绑定的信息,请参阅 使用绑定 和 绑定表达式参考。
